Intro
hay!
I am Thomasspecialized in crafting unique interfaces & interactions for the browser platform
work
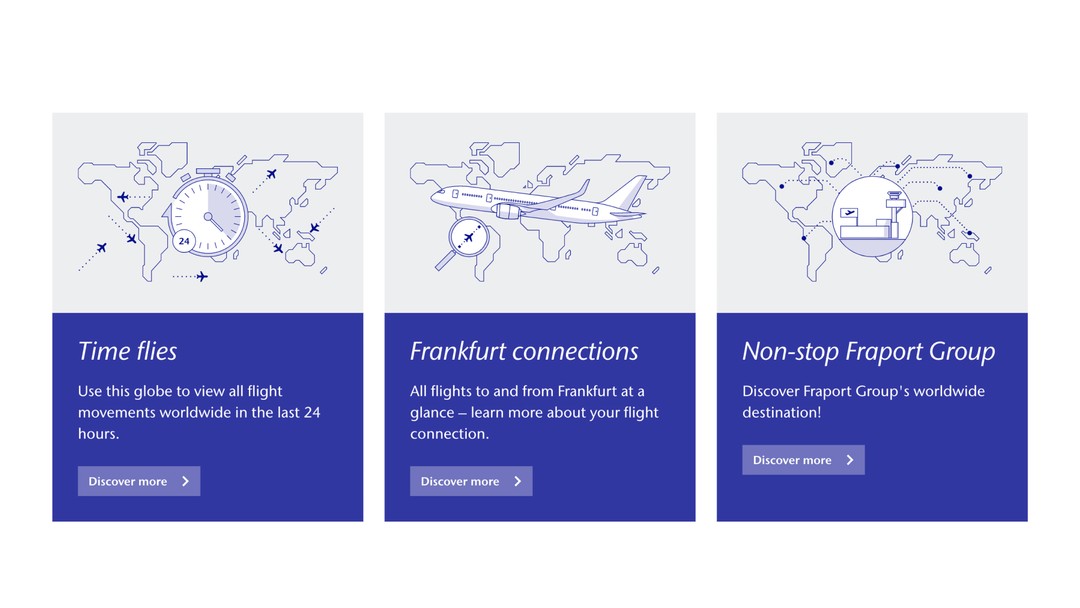
The Globe
Fraport
project



- 2021
- react
- mqtt
In 2021 the visitor centre at Frankfurt airport opened its doors – implemented by art+com. The exhibitions high spot is “The Globe”. It consists of a media wall measuring around 25 square metres and a user control station, to show air traffic across the world in (almost) realtime.
I was a key developer of the control station. It's a webapp which let users search for flights, now and back in time. Select a flight and observe the associated route on the media wall. High traffic data goes back and forth between the backend system, media wall and the control station to create a joyful experience of global flight operations.
Exhibition
Futurium
project



- 2019
- react
- mqtt
In the fall of 2019 futurium, a museum that explores competing future scenarios, opened its doors in Berlin. art+com is the lead agency for the exhibition design with its mix of analog and digital media.
I was part of the team which has been responsible for a solid infrastructure as well as for multiple exhibits itself. The infrastructure includes automated deployment via ansible and a backend with multiple services around a MQTT-broker. That guarantees real-time communication across all the exhibits. Various sensors enhance user interaction and are also connected to exhibits by MQTT.
Playground
personal
collection
- three.js
- AR.js
A collection of various WebGL / WebXR experiments and personal explorations to sharpen my skills in this particular field.
Since WebGL is the foundation for immersive mixed reality experiences, I recently laid my focus in this direction. In combination with React Three Fiber (r3f) and its whole ecosystem, this seems to be the perfect continuation of my (mostly) React based frontend experiences.
Thereis more
project archivethoughts
Use a React Portal to design an API for a global layout component
— Published 11.2023State of React uncontrolled forms in 2022
— Published 02.2022Sync local and remote Zustand store in ReactJS
— Published 01.2022✊✌️✋ – a demo to evaluate react-three-fiber and its ecosystem
— Published 11.2020Recipes for unit tests when working with date and time in React/JavaScript
— Published 11.2020Pains and gains when developing a node.js Dialogflow application
— Published first time 07.2018 on diepartments’ blog. A translated version has been printed in php magazin 03.2019vue.js 2.0 and aframe.js for WebVR & 3D WebGL applications
— Published 02.2017about
I'm a experienced developer specialized in crafting unique interfaces & interactions for the browser platform. I work on a high level with JavaScript/TypeScript in general and currently use ReactJS daily. Building complex Frontend applications includes for me profound knowledge about state management, data structures and algorithms. I also know how to write semantic and accessible HTML and modern CSS that scales.
In the last years, I extensivly used WebGL, mostly with React Three Fiber, and researched how to blend blending interfaces into spaces with the new WebXR Device API.
My current job is at SprintEins, where we create user-centered enterprise applications.